2022年9月3日
MarkDownのその向こう
目次: Linux
簡単なドキュメントやメモはMarkDownで書くことが多いですが、気合を入れた文章にはやや不向きで、図表を入れ始めた辺りから表現力不足が辛くなってきます。
MarkDownで強行突破しても良いですが、より表現力がある主にドキュメント向けのマークアップテキスト……となると、太古から続くTeX、最近だとAsciiDoc、reST(reStructured Text)、Sphinx などが覇権を争っているようです。
私は良し悪しを語るほどマークアップテキストに詳しくないですし、特にAsciidocでなければダメってこともなくて、好きなものを使えば良いと思いますが、今回は訳あってAsciidocを使います。
Asciidocのプレビュー環境
マークアップテキストの読み書きは普段お使いのテキストエディタを使えば良いです。しかしプレビューはテキストエディタではできないことが多く、ちょっと困ります。Asciidocのプレビュー環境として、
- Google ChromeのAsciidoctor.js Live Preview
- VSCodeのAsciiDoc Extension
私はこの2つを使うことが多いです。下記に設定方法のメモを残しておきます。
Chrome + Asciidoctor.js Live Preview
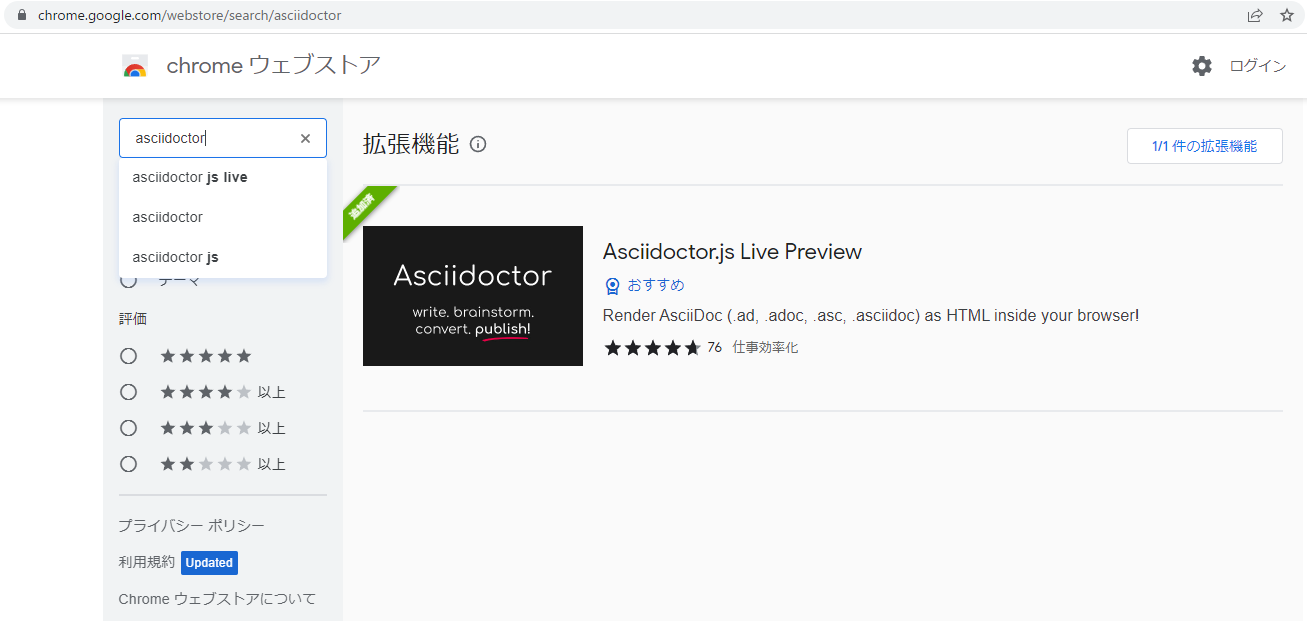
ChromeウェブストアからAsciidoctorと検索するだけです。

Chrome AsciiDoctor.js Live Preview
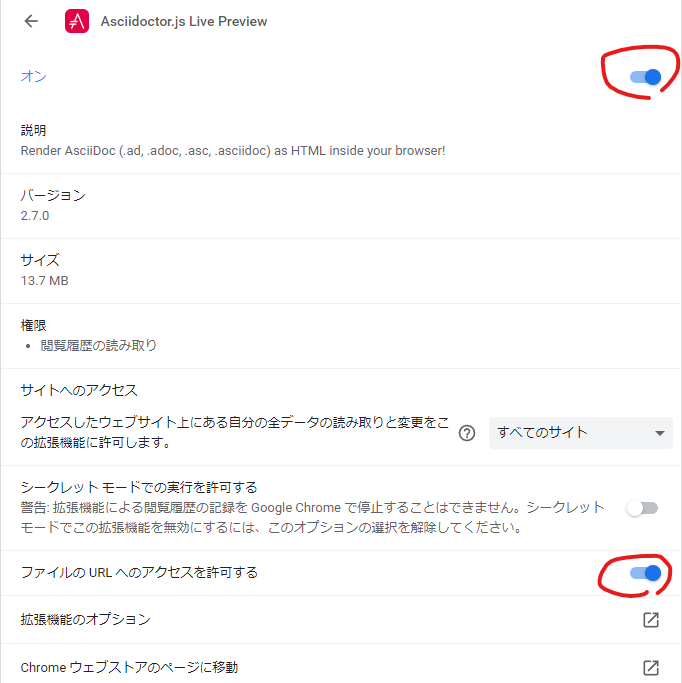
あとはオプションの「オン」と「ファイルのURLへのアクセスを許可する」を有効にすると、
Chromeに *.adocのファイルをドラッグ&ドロップなどして開けば、プレビュー画面が出るはずです。内容を更新すると自動的にプレビューも更新されます。
これでテキストエディタで編集しつつ、Chromeからローカルディスク上のAsciidocがプレビューできます。簡単で良いですね。
VSCode + AsciiDoc拡張機能
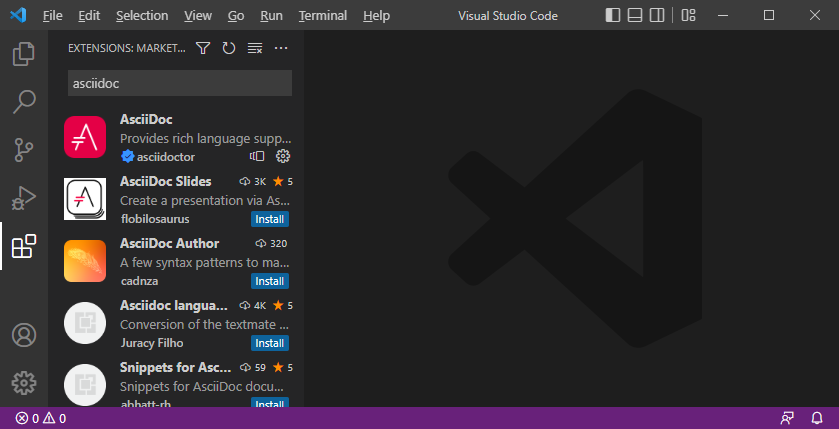
VSCodeのExtensionsからasciidocと検索するだけです。
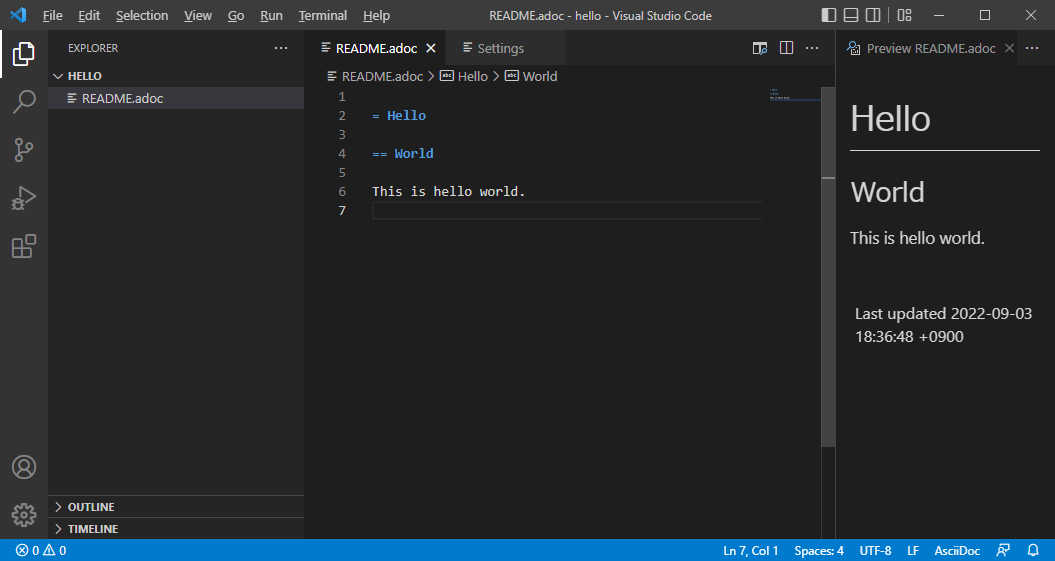
フォルダ内の *.adocファイルを開いて、Ctrl+Shift+Vを押すとプレビュー画面が出るはずです。2分割して右側に出せるので便利ですね。
これでVSCodeからローカルディスク上のAsciidocを編集しながらプレビューできます。これも簡単ですね。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月4日
Asciidocをさらに活用
目次: Linux
前回(2022年9月3日の日記参照)、Asciidocのプレビュー環境の設定方法を紹介(Chrome or VSCode)しました。今回はさらにAsciidocの便利機能とそのプレビューを使えるようにします。
ちなみにこのプレビュー機能はVSCode限定となります。Chromeでも使えると便利なんですけどね……。
asciidoctor-diagramで他のツールと連携
Asciidocにはasciidoctor-diagram extensionがあり、他のツール向けテキストを *.adoc内に記述すると、ツールと連携して自動的に画像を生成し、自動的に文書内に埋め込む機能があります。
例えばUMLをテキストで記述するPlatUMLと連携する場合は、
asciidoctor-diagramを使ってPlantUMLと連携
= Hello
== World
This is hello world.
[plantuml]
----
@startuml
A -> B : ccc
@enduml
----
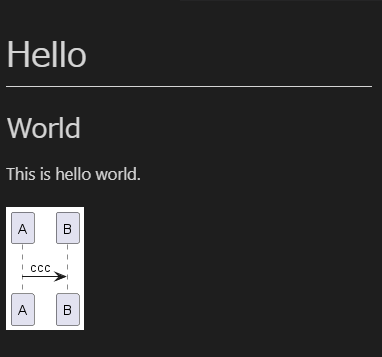
このように [plantuml] の後にPlantUML向けのテキストを書きます。プレビューや他形式に変換した場合、PlantUMLのテキストの代わりにPlantUMLが出力した画像が表示されていることがわかると思います。
各ツールを起動して画像に変換&リネームしてAsciidocに画像表示の記述を書く方法と比べれば、利便性は天と地の差でしょう。
Rubyのインストール
AsciidoctorやextensionはRubyで実装されているため、Rubyをインストールする必要があります。
Rubyの公式サイト(サイトへのリンク)を見る限り、Windows向けインストールにはRubyInstallerツール(サイトへのリンク)がおススメのようです。
Rubyの起動確認
c:\app>ruby --version ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x64-mingw-ucrt]
RubyInstallerはPATHの設定も自動的に行います。インストール後、コマンドプロンプトを起動してrubyを起動できればインストール成功です。
asciidoctor-diagramのインストール
Rubyをインストールしたら、asciidoctor-diagramをインストールします。同時にasciidoctorもインストールされます。
asciidoctor-diagramのインストール
C:\app>gem install asciidoctor-diagram Fetching asciidoctor-diagram-plantuml-1.2022.5.gem Fetching asciidoctor-diagram-ditaamini-1.0.3.gem Fetching asciidoctor-diagram-2.2.3.gem Fetching asciidoctor-2.0.17.gem Successfully installed asciidoctor-diagram-plantuml-1.2022.5 Successfully installed asciidoctor-diagram-ditaamini-1.0.3 Successfully installed asciidoctor-2.0.17 Successfully installed asciidoctor-diagram-2.2.3 Parsing documentation for asciidoctor-diagram-plantuml-1.2022.5 Installing ri documentation for asciidoctor-diagram-plantuml-1.2022.5 Parsing documentation for asciidoctor-diagram-ditaamini-1.0.3 Installing ri documentation for asciidoctor-diagram-ditaamini-1.0.3 Parsing documentation for asciidoctor-2.0.17 Installing ri documentation for asciidoctor-2.0.17 Parsing documentation for asciidoctor-diagram-2.2.3 Installing ri documentation for asciidoctor-diagram-2.2.3 Done installing documentation for asciidoctor-diagram-plantuml, asciidoctor-diagram-ditaamini, asciidoctor, asciidoctor-diagram after 4 seconds 4 gems installed
コマンドプロンプトからGemで一発インストール可能で便利です。asciidoctorはRubyのbinディレクトリの配下にスクリプトが配置されるようです。
asciidoctorの起動確認
c:\app>asciidoctor --version Asciidoctor 2.0.17 [https://asciidoctor.org] Runtime Environment (ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x64-mingw-ucrt]) (lc:Windows-31J fs:UTF-8 in:UTF-8 ex:UTF-8)
インストール後、コマンドプロンプトからasciidoctorを起動できればインストール成功です。
Javaのインストール
今回はPlantUMLとの連携を試しますので、PlantUMLの環境も整えます。PlantUMLの実行にはJavaが必要です。
PlantUMLを実行するだけならJRE(Java Runtime Environment)で十分ですが、もし今後Java言語での開発を行う予定があれば、OpenJDKをインストールした方が良いです。私はJavaも使うので Oracle OpenJDKのダウンロードサイト からOpenJDKをダウンロードしました。現状の最新版は18.0.2.1でアーカイブのファイル名はopenjdk-18.0.2.1_windows-x64_bin.zipです。
ダウンロードしたzipファイルを展開すると、jdk-18.0.2.1のような名前のディレクトリがあるので適当な場所に移動(= インストールに相当)します。この際にディレクトリ名をリネームしても良いです。
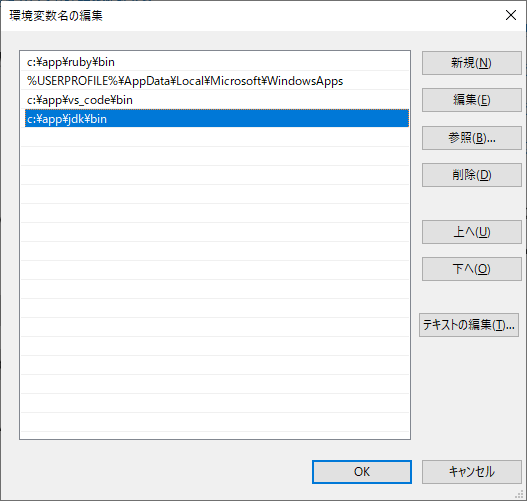
JDKを適当な場所に配置したらPATHを設定します。例えばJDKをc:\app\jdkにインストールしたとすると、
こんな感じでPATHに追加します。
Javaの起動確認
c:\app>java -version openjdk version "18.0.2.1" 2022-08-18 OpenJDK Runtime Environment (build 18.0.2.1+1-1) OpenJDK 64-Bit Server VM (build 18.0.2.1+1-1, mixed mode, sharing)
PATH追加後、コマンドプロンプトからjavaを起動できればインストール成功です。
VSCodeの設定
VSCode側のプレビュー設定も変更する必要があります。
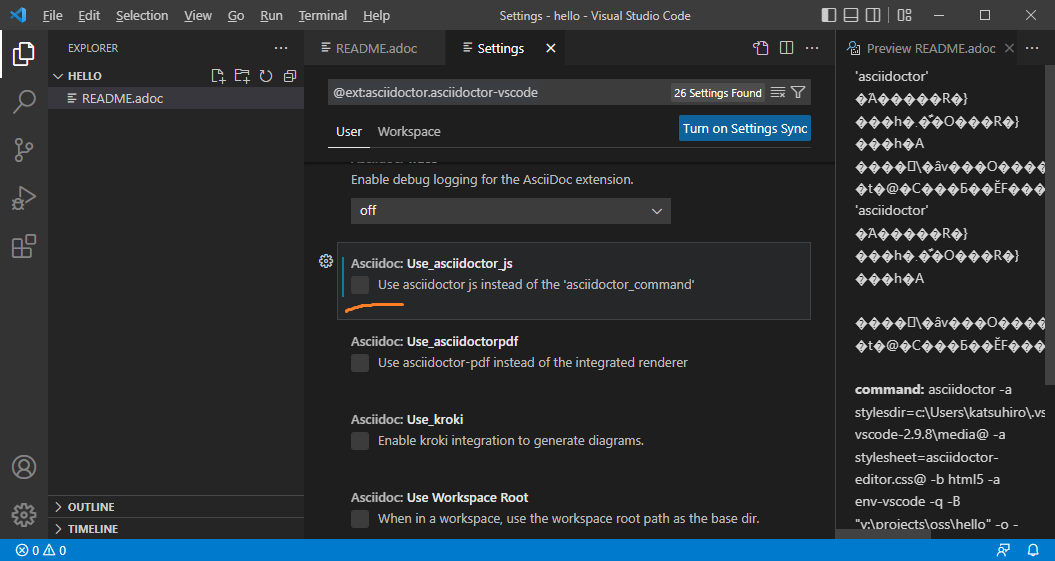
まずはAsciiDocの設定ページを開いてasciidoctor_jsによるプレビュー生成を無効化します。asciidoctor_jsはasciidoctor-diagramに対応していないからです。プレビュー画面がエラー表示になるかもしれませんが、気にしないでください。
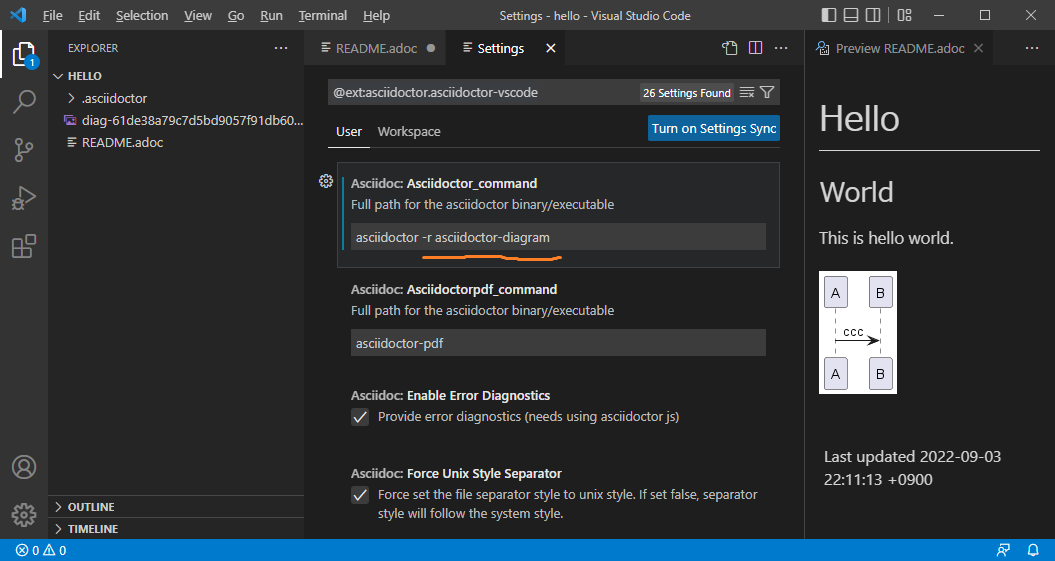
次にasciidoctorがasciidoctor-diagramを使うように設定します。具体的には起動時のオプションに -r asciidoctor-diagramを追加します。
今までの設定がうまくいっているなら、プレビュー画面が更新されてPlantUMLのテキストの代わりにUMLの画像が表示されるはずです。
まとめ
手順として書いてみると思ったより長いですが、asciidoctor-diagramはなかなか便利です。描画ツールでUMLを書いて、画像にしてAsciidocに埋め込んで……みたいなウザい作業とはお別れです。
画像を使わずテキストで記述するので、差分取得も容易です。画像ファイルで往々にして発生する、原稿がどっか行って更新できなくなった、などのトラブルも防いでくれることでしょう。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月5日
C言語の符号付き整数型は2の補数ですか?
目次: C言語とlibc
コンピュータで負の値を表現するときは「2の補数を使います」と習った方は多いと思います。C言語もそうでしょうか?
答えは「いいえ。そして、はい。」です。
従来の整数型
「いいえ。」の方は、整数型intやlongです。これらの型は2の補数とは限りません。sign and magnitudeや、1の補数表現が許されます。符号と値だけでなく、意味のないビット(パディングビット)の存在も許されています。C11 committee draftの6.2.6.2の定義を見ましょう。
N1570 (C11 committee draft) 6.2.6.2の定義
6.2.6.2 Integer types 1 (unsigned系の話なので省略) 2 For signed integer types, the bits of the object representation shall be divided into three groups: value bits, padding bits, and the sign bit. There need not be any padding bits; signed char shall not have any padding bits. There shall be exactly one sign bit. Each bit that is a value bit shall have the same value as the same bit in the object representation of the corresponding unsigned type (if there are M value bits in the signed type and N in the unsigned type, then M <= N). If the sign bit is zero, it shall not affect the resulting value. If the sign bit is one, the value shall be modified in one of the following ways: - the corresponding value with sign bit 0 is negated (sign and magnitude); - the sign bit has the value -(2^M ) (two’s complement); - the sign bit has the value -(2^M - 1) (ones’ complement). Which of these applies is implementation-defined, as is whether the value with sign bit 1 and all value bits zero (for the first two), or with sign bit and all value bits 1 (for one's complement), is a trap representation or a normal value. In the case of sign and magnitude and ones’ complement, if this representation is a normal value it is called a negative zero.
この節は何を言っているのかすこぶるわかりにくいので、ざっくり和訳と具体例を載せます。わかりやすくなっていると嬉しいです。間違いがあったら教えていただけると嬉しいです。
N1570 (C11 committee draft) 6.2.6.2の定義(ざっくり和訳)
6.2.6.2 Integer types 1省略 2符号付き整数型の場合、オブジェクト表現のビットは、値ビット、パディングビット、符号ビットの3つのグループに分けなければならない。 パディングビットは持っても持たなくても構わないが、符号付きchar型はパディングビットをもってはならない。符号ビットは1ビットで なければならない。値ビットの各ビットは、対応する符号なし型のオブジェクト表現と同じビットでなければならない。 (もし符号付き型にMビットの値ビットがあって、符号なし型にNビットの値ビットがあるなら、M <= Nである) 符号ビットが0なら結果の値には影響しない。符号ビットが1なら、値は次のいずれかの方法で修正されなければならない。 - 符号ビットが0の時の値がそのまま負の値(sign and magnitude) (例) 10000000 -> -0 ←負のゼロ、もしくはトラップ 10000001 -> -1 10000010 -> -2 ... 11111101 -> -125 11111110 -> -126 11111111 -> -127 - 符号ビットが -(2^M) の値(2の補数) (例) 10000000 -> -128 10000001 -> -127 10000010 -> -126 ... 11111101 -> -3 11111110 -> -2 11111111 -> -1 - 符号ビットが -(2^M - 1) の値(1の補数) (例) 10000000 -> -127 10000001 -> -126 10000010 -> -125 ... 11111101 -> -2 11111110 -> -1 11111111 -> -0 ←負のゼロ、もしくはトラップ このうちどれを適用するかは実装依存である。符号ビットが1で値ビットが全て0(sign and magnitudeと2の補数のとき)、 もしくは符号ビットと値ビットが全て1(1の補数のとき)を持つ値が、トラップ表現か正常な表現かについても同様に実装依存である。 sign and magnitudeと1の補数の場合は、この表現を正常な値とするなら、その値は「負のゼロ(negative zero)」と 呼ばれる。
負の値を表現する方法はいくつかあって、今はほぼ全てのアーキテクチャで2の補数が一般的です。しかし古いアーキテクチャではsign and magnitudeや1の補数を採用していたものがあったのかもしれませんね。
正確なビット幅の整数型
「はい。」の方は、C99で登場した新しい整数型(intN_tのような型)です。こちらは2の補数、パディングビットなしの割り切った仕様です。しかし一般的に良く使われているint8_t, int16_t, int32_tが必ず使えるとは限らないことに注意が必要です。
N1570 (C11 committee draft) 7.20.1.1の定義とざっくり和訳
7.20.1.1 Exact-width integer types 1 The typedef name intN_t designates a signed integer type with width N, no padding bits, and a two's complement representation. Thus, int8_t denotes such a signed integer type with a width of exactly 8 bits. 2 The typedef name uintN_t designates an unsigned integer type with width N and no padding bits. Thus, uint24_t denotes such an unsigned integer type with a width of exactly 24 bits. 3 These types are optional. However, if an implementation provides integer types with widths of 8, 16, 32, or 64 bits, no padding bits, and (for the signed types) that have a two's complement representation, it shall define the corresponding typedef names. (ざっくり和訳) 1型名intN_tは、幅N、パディングビットなし、2の補数表現の符号付き整数型であることを示す。 したがってint8_tは、幅が正確に8ビットの符号付き整数型を示す。 2型名uintN_tは、幅N、パディングビットなし、2の補数表現の符号なし整数型であることを示す。 したがってuint24_tは、幅が正確に24ビットの符号付き整数型を示す。 3これらの型はオプションである。しかし実装が8, 16, 32, 64ビット、パディングビットなし、 2の補数表現(符号付きの場合)を持つ整数型を提供する場合は、対応するtypedef名を定義しなければならない。
現代のアーキテクチャに合わせてsign and magnitudeと1の補数をバッサリ切った雰囲気を感じます。仕様で気になるのは3ですね。optionalで実装依存とおっしゃっています。これは困ります……。
確実を期すならint_least32_t(規格上requiredなので)を使えば良いですが、最低でも32bitだと仕様として不便です。本当は何bitですか?を求める処理を書かねばならないでしょう。名前も長くて使いにくいですし。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月9日
WindowsとRyzen 7 2700の動作周波数
目次: Windows
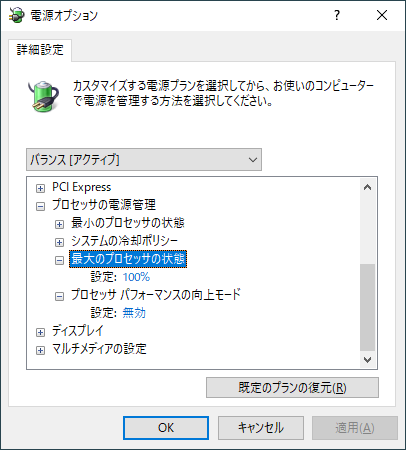
ノートPC用のCPUの動作周波数は多数設定できましたが、デスクトップ用のCPUはどんなもんでしょうか?電源オプション - プロセッサの電源管理 - 最大のプロセッサの状態、もしくはプロセッサパフォーマンスの向上モードを変更し、何段階の動作周波数が設定できるか試します。家のデスクトップPCのCPUはRyzen 7 2700、OSはWindows 10です。
ちなみに初期状態だとTurboBoostをON/OFFする設定が表示されません。設定変更するためにはレジストリを変更する必要があります(2020年7月9日の日記参照)。
結果はこんな感じ。動作周波数、フル稼働時のCPU温度(稼働1分くらい、リテールクーラー使用)、CPU-ZのScoreを示します。ScoreはCPU-Zのマルチスレッドベンチマークで何点くらい出るか?を意味する数字です。CPU性能の参考まで。
- TurboBoost ON: 3.33GHz, 59〜60℃, Score 4000
- 100%: 3.17GHz, 53〜55℃, Score 3850
- 87〜99%: 2.78GHz, 48〜50℃, Score 3350
- 0〜86%: 1.54GHz, 43〜45℃, Score 1800
ノートPCのCore i5 8250Uは7段階ありましたが、デスクトップPC向けは4段階でした。微妙な数ですね、多くも少なくもないです。デスクトップPCはノートPCほど細かく節電する必要もないし、動作周波数の設定を多くする必要はないのでしょう。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月10日
中秋の名月
今日は中秋の名月だそうです。手持ちのコンデジ(CASIO EX-ZR1300)のズームを最大にして月を撮影しました。
満月は非常に明るくて、ISO 80、シャッタースピード1/50のような普通なら夜の写真に使わない暗い設定でもばっちり映りました。月のクレーターを認識できるくらいの写真が撮れます。
三脚を使わなかった割にはブレなかったと思います。カメラの手ブレ補正スゴイな〜。プレビューではもっと鮮明に映ったように見えたものの、切り抜いてみるとややボンヤリしていますね……。ズームの倍率も光学12.5倍ですし、撮影者の腕的にもこんなもんですかね。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月11日
オーバークロックだけじゃないMSI Afterburner
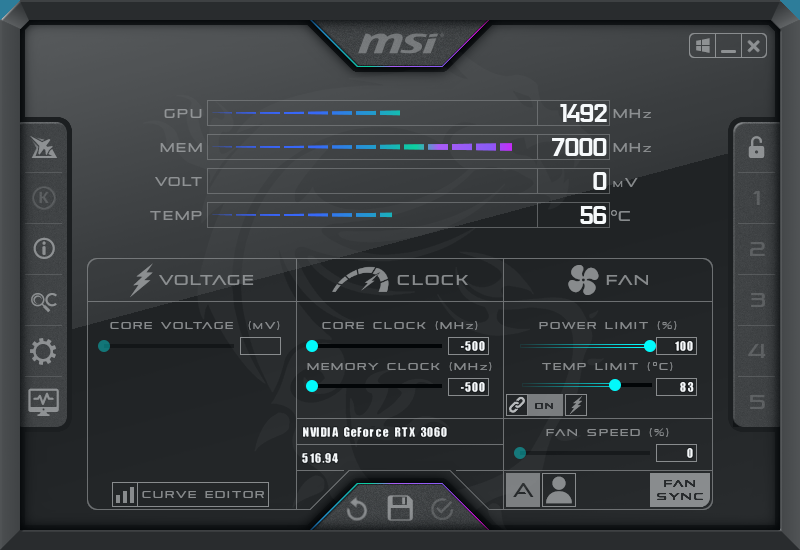
私が今使っているグラフィックスカードはMSI製で、オーバークロック用ツールMSI Afterburnerが使えます(MSI Afterburner公式サイトへのリンク)。他社製のグラフィクスカードでも類似のツール(ASUS GPU TweakIIなど)が公開されていると思います。
ツールの名前からしてコアクロックやメモリバスクロックを上げるのが主な目的だと思いますが、逆に下げる方向に使うこともできます。
GeForce RTX 3060の性能をフルに必要とするゲームばかりではありませんし、あえてクロックを下げて負荷軽減、省エネ&温度を低目に保てたら良いな〜くらいの期待です。残念ながらGPU温度を見ている限りでは、効き目はあまりなさそうですが……まあ気休めに。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月19日
Windows PCの画面ロックを妨害(JavaScript版)
目次: Windows
ノートPCは下記のようなセキュリティ設定で運用している人が多いと思います。会社のPCもこういう設定が多いと思います。
- 数分で画面ロックが掛かる
- 画面ロックからの解除にはパスワードが必要
- 共有アカウント禁止
この設定はセキュリティ上は素晴らしいです。ただし展示で使うときはちょっと困るんですよね……。自分のアカウントで画面ロックが掛かると、当然自分しか解除ができませんから自分がPCの前を離れられなくなります。
展示のためだけにセキュリティ設定を緩めるのも何だかイマイチですし、一時的に使える方法はないか?と思ったらありました。ヒントはPowerPointの全画面表示で、スライドショーを開始するとWindowsの画面ロックは発動しないのです。ほほう。
PowerPointに画面ロックの妨害ができるなら、そこらのアプリでも画面ロックの妨害を実現できるはずです。
わざわざアプリを作る必要すらなかった
どのWindowsのAPIを呼んだらいいのか?と思って調べていましたが、JavaScriptで手軽に実現する手段がありました。今のところChrome限定っぽいですが、
画面ロックへの遷移を妨害するスクリプト
function addEvent(obj, name_event, func_event)
{
var func_prev = obj[name_event];
if (func_event == null) {
return;
}
if (func_prev == null) {
obj[name_event] = function() { func_event(); };
} else {
obj[name_event] = function() { func_prev(); func_event(); };
}
}
function f_resolve()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Success. ';
}
function f_reject()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Rejected. ';
}
function f_release()
{
var statusElem = document.getElementById('status');
statusElem.textContent += 'Released. ';
}
function testWakeLock()
{
var statusElem = document.getElementById('status');
var isSupported = false;
if ('wakeLock' in navigator) {
isSupported = true;
statusElem.textContent += 'Support wakeLock. ';
} else {
statusElem.textContent += 'Not support wakeLock. ';
return;
}
var wakeLock = null;
try {
wakeLock = navigator.wakeLock.request('screen');
} catch (err) {
statusElem.textContent += `${err.name}, ${err.message}`;
}
statusElem.textContent += 'Request. ';
wakeLock.then(f_resolve, f_reject);
wakeLock.addEventListener('release', f_release);
}
addEvent(window, "onload", testWakeLock);
この画面起動ロック(MDNへのリンク)機能を使うと、タブを切り替えたりしない限り画面ロックを妨害できるようです。
私の環境で試した限りでは、なぜかReleaseイベントが一切来ないのと、ブラウザをバックグラウンドに持っていくと動作が不安定(たまに効かない = 画面ロックしてしまう)ですが、一応効き目がありました。
確認方法
画面起動ロックが効いているかどうかはpowercfgを使うとわかります。管理者モードでコマンドプロンプトを起動しpowercfg /requestsと /requestsoverrideを実行します(powercfgのヘルプ)。私の環境では /requestsの方に表示されていました。
画面起動ロックを実行した後のpowercfgの実行結果
C:\Windows\system32>powercfg /requests DISPLAY: [PROCESS] \Device\HarddiskVolume3\Program Files\Google\Chrome\Application\chrome.exe Blink Wake Lock SYSTEM: なし。 AWAYMODE: なし。 実行: なし。 PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
先ほどのスクリプトを実行したタブを切り替えると、
Chromeのタブを切り替えたあとのpowercfgの実行結果
C:\Windows\system32>powercfg /requests DISPLAY: なし。 SYSTEM: なし。 AWAYMODE: なし。 実行: なし。 PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
となるはず、です。
用途
在宅勤務の時、会社のWindowsノートPC(常時コミュニケーション用のツールが入っている)がすぐに画面ロックしてしまって、コミュニケーションツールにアクセスしづらいのと非常にウザくて困ってました。画面ロックを無効にもできなくて困っていたんですが、画面起動ロックで画面ロックを妨害できるようになってだいぶ使いやすくなりました。
画面ロックを仕込んだページを作られたら、画面ロックできなくなるんですかね?どうなるんだろうな?(追記: ローカルファイルじゃないと動作しませんでした)まあ、時限式の画面ロックに頼って、PCの前から立ち去るような運用はそもそも論外なのですが……。
実物
理屈は良いので動くものがほしいせっかちな方へお送りします。 動作するページへのリンクです。注意点はネットワーク上のサイトでは機能しません(Not supportになります)ので、ローカルにダウンロードしてから開いてください。
動作するページへのリンクです。注意点はネットワーク上のサイトでは機能しません(Not supportになります)ので、ローカルにダウンロードしてから開いてください。
不安な方はローカルに保存して開く前に中身をご確認ください。もしくは上記のスクリプトを見て&理解してご自身でページを作成くださいませ。
コメント一覧
- hdkさん(2022/09/25 07:12)
プレゼンテーションに限らず、確か動画再生も画面ロックやスリープを妨害しますよね。再生負荷がかからなさそうな小さな動画をリピート再生しておくという手もありそうです。 - すずきさん(2022/09/26 11:51)
それもありますね。さらに調べていたら今回使ったプレゼンテーション時の妨害(DISPLAY)の他に、CONTINUE(セットアッププログラムとかが使う)、AWAY モードがあるようです。
 この記事にコメントする
この記事にコメントする
2022年9月23日
Windows PCの画面ロックを妨害(Windows API版)
目次: Windows
先日(2022年9月19日の日記参照)はJavaScriptと画面起動ロックAPI(Screen Wake Lock API)にてWindows PCの画面ロックを妨害する方法を紹介しました。
今回はWindows API(SetThreadExecutionState)を使って同様の機能を実現します。詳細はMicrosoftのAPIドキュメント(SetThreadExecutionState function (winbase.h) - Microsoft Learn)と、スリープに関する日本語の解説(システム スリープ条件 - Microsoft Learn)が参考になります。
そういえばWindows APIのドキュメント、今の名前はMicrosoft Learnになっていますね。昔はMSDN OnlineとかMicrosoft Docsとか呼ばれてた気がしますが、統合されて消えてしまったのかな……?
さておきコードはこんな感じです。簡単すぎるのでわざわざ載せるまでもないですけども。
画面ロックを妨害(AWAYモード)するプログラム
#include <iostream>
#include <windows.h>
#include <winbase.h>
int main()
{
EXECUTION_STATE r;
r = SetThreadExecutionState(ES_CONTINUOUS | ES_AWAYMODE_REQUIRED);
if (r == NULL) {
std::cout << "failed!" << std::endl;
}
std::string hoge;
std::cin >> hoge;
return 0;
}
アプリケーション実行中にpowercfgでチェックすると、こんな風になるはずです。なおpowercfgを実行するには管理者権限でコマンドプロンプトを起動する必要があります。アプリケーション名は適当に読み替えてください。
作成したアプリケーション実行中のpowercfg実行結果
C:\Windows\system32>powercfg /requests DISPLAY: なし。 SYSTEM: なし。 AWAYMODE: [PROCESS] \Device\HarddiskVolume3\dat\projects\c\ConsoleApplication1\x64\Debug\ConsoleApplication1.exe 実行: なし。 PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
画面起動ロックAPIはDISPLAYモードを要求していましたが、今回はAWAYMODEを要求しているので違うカテゴリに表示されています。もちろんAPIの引数を適切に変更すればDISPLAYも要求できます。
他の利用者
画面ロックの妨害機能のユーザーは意外と多いです。前回挙げたPowerPointの他に、Teamsのような会議アプリケーション、メディアプレーヤーなども使っているようです。個人的に意外だったものとしてはセットアッププログラムです。
例えば、下記はVisual Studioのセットアップ中にpowercfgを実行した結果です。
Visual Studioのセットアップ中のpowercfg実行結果
C:\Windows\system32>powercfg /requests DISPLAY: なし。 SYSTEM: なし。 AWAYMODE: なし。 実行: [PROCESS] \Device\HarddiskVolume3\Program Files (x86)\Microsoft Visual Studio\Installer\setup.exe Visual Studioインストーラー PERFBOOST: なし。 ACTIVELOCKSCREEN: なし。
普通はセットアップ中にスリープされることなんて想定していませんから、セットアップがエラーになる可能性があります。不都合が起きなかったとしても、スリープ中はセットアップが進みません。と、考えると時間がかかるセットアップ中にスリープを妨害するのは筋が通ってますね。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
2022年9月30日
ゼルダのボム袋
ニンテンドーのポイントが期限切れになるぞよ、とメールが来ていたのでゼルダの伝説スカイウォードソードに出てくるボム袋を模した巾着をもらいました。思っていたよりでかい。
ゼルダの伝説はほとんどやったことがなくて、家に届いた巾着を見ても何の模様かわからなかったのですが、奥さんに見せたら一発で「あ!ボム袋だ!」って気づいてました。ゲーム画面のキャプチャを観ると思っていたより再現度が高いです(ゲームのボム袋の方がもう少し背が低いくらい)。良いですね。
なぜかシューティングの練習で使うフロンガス缶のサイズと、この巾着のサイズが超ぴったりでした。フロンガス缶はそんなに種類があるわけじゃない(マルイ、レイラックス、サンダーシュート、ウッドランドがメジャーどころ?)し、同じ種類のガス缶を使っている人も多くて紛らわしいので、こういう個性的&コンパクトな袋はありがたいです。
メモ: 技術系?の話はFacebookから転記しておくことにした。色々と加筆修正。
コメント一覧
- コメントはありません。
 この記事にコメントする
この記事にコメントする
こんてんつ
 wiki
wiki Linux JM
Linux JM Java API
Java API過去の日記
 2002年
2002年 2003年
2003年 2004年
2004年 2005年
2005年 2006年
2006年 2007年
2007年 2008年
2008年 2009年
2009年 2010年
2010年 2011年
2011年 2012年
2012年 2013年
2013年 2014年
2014年 2015年
2015年 2016年
2016年 2017年
2017年 2018年
2018年 2019年
2019年 2020年
2020年 2021年
2021年 2022年
2022年 2023年
2023年 2024年
2024年 2025年
2025年 2026年
2026年 過去日記について
過去日記についてその他の情報
 アクセス統計
アクセス統計 サーバ一覧
サーバ一覧 サイトの情報
サイトの情報